HTML Basics: HTML Coding Techniques for Email Marketing
Posted January 11, 2024
By Julia, Deliverability Expert
For those of you familiar with MySpace, you probably weren’t aware at the time but you were actually preparing for a future in email marketing.
HTML coding is one of the most commonly used methods to design and develop promotional email content. And, while we make it super easy to avoid here at Campaign Nucleus, it can’t hurt to learn the basics…
HTML stands for HyperText Markup Language and it is a type of coding that defines the structure of your content.
Rarely in this day and age do we have to start our HTML coding from scratch, but the basic commands can always come in handy for fundamental understanding even when we are just altering a previously-coded document.
First and foremost, it must be known that the entirety of the code is defined by opening and closing tabs:
Open tab: < >
Closed tab: < />
Our open tab begins a command and our closing tab completes a command.
Below are some commonly used commands to get you started:
<p> *words* </p> = paragraph structure |
<title> *title* </title> = title |
<br> = line break |
<center> *content* </center> = centers content |
<b> *words* </b> = bolds words |
<i> *words* </i> = italicizes words |
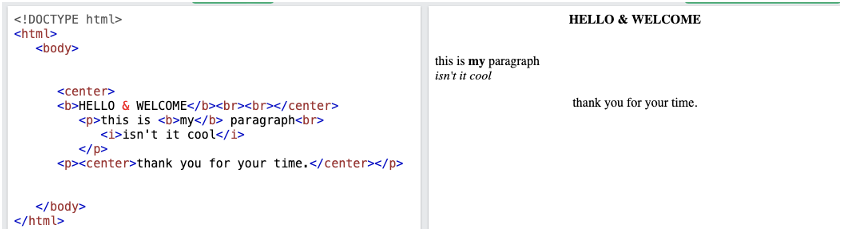
Now, let’s put it all together…
HMTL coding = Formatted Content

For more information regarding HTML coding, be sure to contact our team for training or insight.